Top 18 Website Feedback Tools [With Formats & Use Cases]

By Dayana Mayfield
Last updated on Tue Jun 06 2023
A website feedback tool is sort of like a 24/7 support person that hears both praise and complaints. It offers a way to always stay informed of issues on your website. Without such a tool, you might discover website issues days or even weeks after they first arise.
While collecting feedback is simple, implementing it isn’t.
In this post, we explore what a website feedback tool can do for your SaaS business, the top tools to consider, and how (exactly) to prioritize and utilize that valuable feedback.
Table of contents:
What is a website feedback tool?
Types of website and customer feedback tools
Top formats for collecting website feedback
How to add a website feedback tool to your website
Top 5 website feedback tools
How to act on customer feedback
What is a website feedback tool?
A website feedback tool is a software application that sits on top of your website or web-based app and encourages website visitors to give feedback. It might only pop up after visitors have been on a page for a certain amount of time, or it might stay present continually on your site.
What sort of feedback you collect with this tool will differ based on your needs and goals. While many ecommerce sites collect sentiment ratings, SaaS companies are more likely to want to collect product and feature ideas. For Magento-based stores, having reliable and scalable Magento ecommerce hosting ensures smooth data collection and customer feedback processes without performance issues. In addition, thoughtful evaluation and, when necessary, professional Magento 2 extension development services can help you integrate feedback tools seamlessly, automate workflows, and personalize the user experience, all of which lead to stronger customer relationships and more meaningful insights.

Types of website and customer feedback tools
There are a lot of different types of software that can help you learn what your website visitors want and put that feedback into action.
Some of these user experience software are complex and are designed to help you a/b test the efficacy of certain website pages, while others are simple widgets that allow you to collect customer input and ideas.
Let’s review all of these different types of tools side by side to help clarify some of the key differences:
Website feedback tool - A website tool helps you collect feedback and sentiment ratings about your website or web-based app.
Website analytics - A website analytics platform collects data about your website visitors, such as their location, company name, device type, and their activity on your website.
Customer feedback software - Customer feedback software may or may not be related to your website, and might have more to do with collecting input on physical or digital products or a mobile app.
Product analytics - With product analytics, you can discover which features are being used, which aren’t, where user activity tends to drop off, and what features are working against you when it comes to churn.
User journey analytics - User journey analytics can provide multichannel insights into how leads are converted into customers and how they become repeat buyers. It can also help you understand the activity of certain accounts, which is really useful for white glove customer success and retention efforts.
Top formats for collecting website feedback
You may have considered sending a survey to collect website feedback, but is that really the most efficient way? Let’s review your format options.
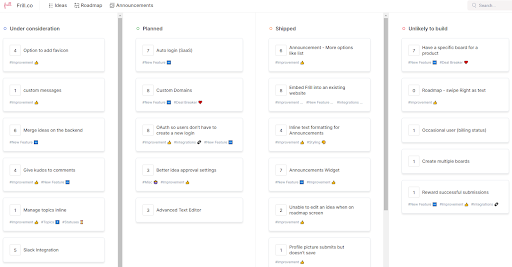
Idea Boards
With an idea board, website users and customers can submit an idea in a format that’s easy for you to manage.
Pros: When someone submits an idea to your board, they can add tags for different topics which will help you sort the feedback. Even better, other customers can upvote the idea to reduce duplication and to help you know what to prioritize.
Cons: You’ll need to direct website visitor traffic to your idea board, but you can do this in a variety of ways.

Widgets
While surveys reigned supreme a decade ago, widgets are now the more standard way to collect website feedback. You can design these widgets to look native to your site.
Pros: The benefit of using a widget to collect website feedback is that you can grab input from your users right away. You don’t have to hope that they will remember it when you ask a question in a survey. If they see an issue or have an idea, they can add it via the widget. Some tools built around this real-time workflow, such as Feedbucket, which is often used by web design agencies to collect on-page comments from clients and alternatives like MarkUp and BugHerd help teams capture clear, actionable feedback without interrupting the browsing experience.
Cons: The cons of this approach is that sometimes, web-based apps can have too many widgets: product announcements, customer support chats, and finally feedback. If not implemented in a seamless way, these widgets can add to the clutter.
Forms
Forms are another way to collect website feedback. You can embed forms on a page on your website called “Tell us what you think” and add the link to this page in your footer and other key places on your site.
Pros: Depending on where and how you use the form, your feedback form could also offer an instant way for website visitors to give their two cents right when they come up with a critique or idea. Forms also separate and segment data. For example, you might have one field for positive feedback and one for negative feedback. This can make it easier to implement the feedback.
Cons: The downside with forms is that they might be hard to find, even if you link to them from several places on your website. Typically, you would need to notify or request customers to fill out your form, which doesn’t make them much better than a survey.
Surveys
Surveys are tried-and-true for customer research and market research, but they aren’t the most effective way to collect website feedback.
Pros: A survey can be a great way to collect information for a specific goal. For example, let’s say you’re considering expanding your feature set towards the needs of a specific market, or you want to collect as much information as possible about the utility of something you just launched.
Cons: The downside with a survey is that it isn’t timely. You send it on your terms, and customers can’t just fill it out right when they have a thought to share. Surveys also have a negative connotation. Even if you make yours as short as possible, customers might not even try to fill it out for fear it will eat into their time.
Top 5 website feedback tools
Here are some modern website feedback tools that can help you collect website feedback in a more efficient and timely way than using web forms or surveys.
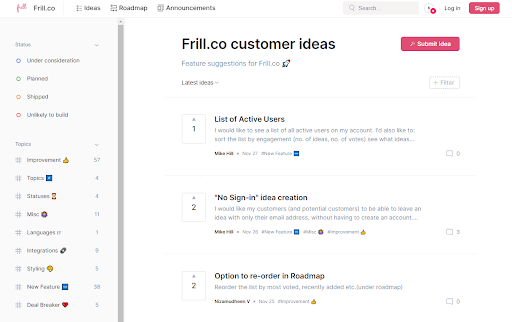
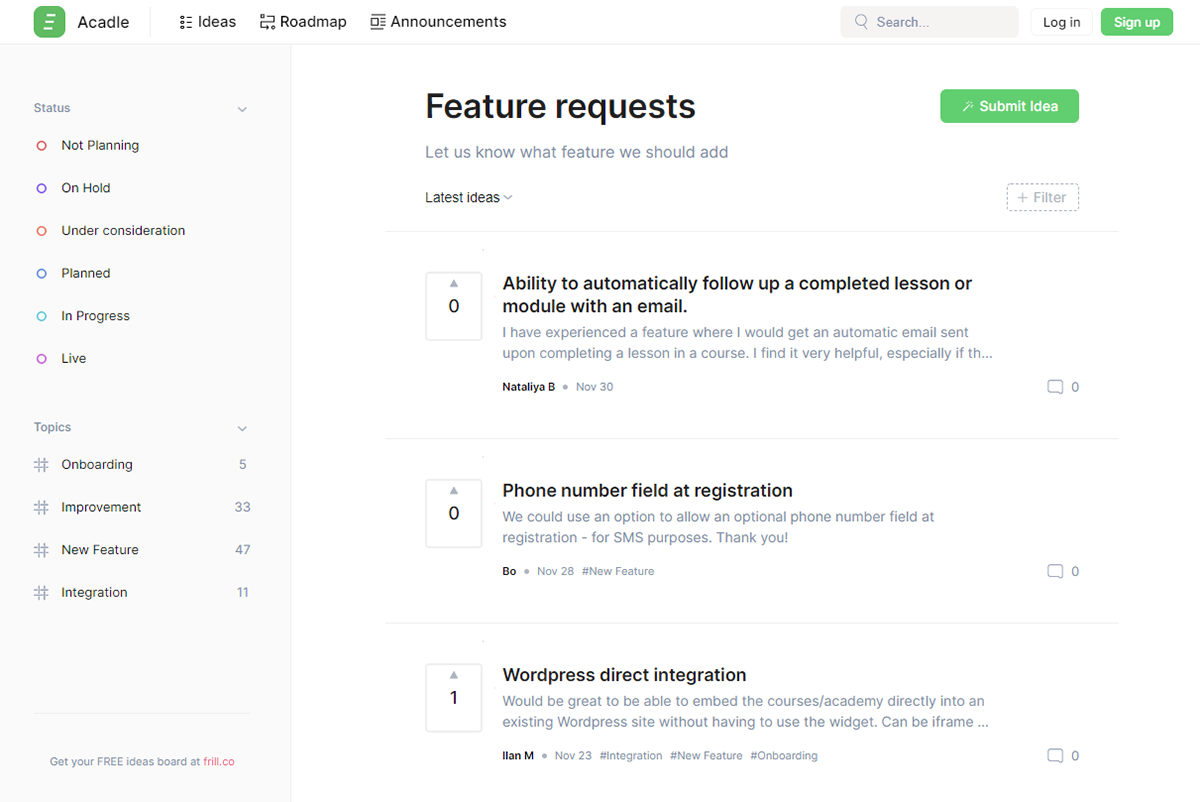
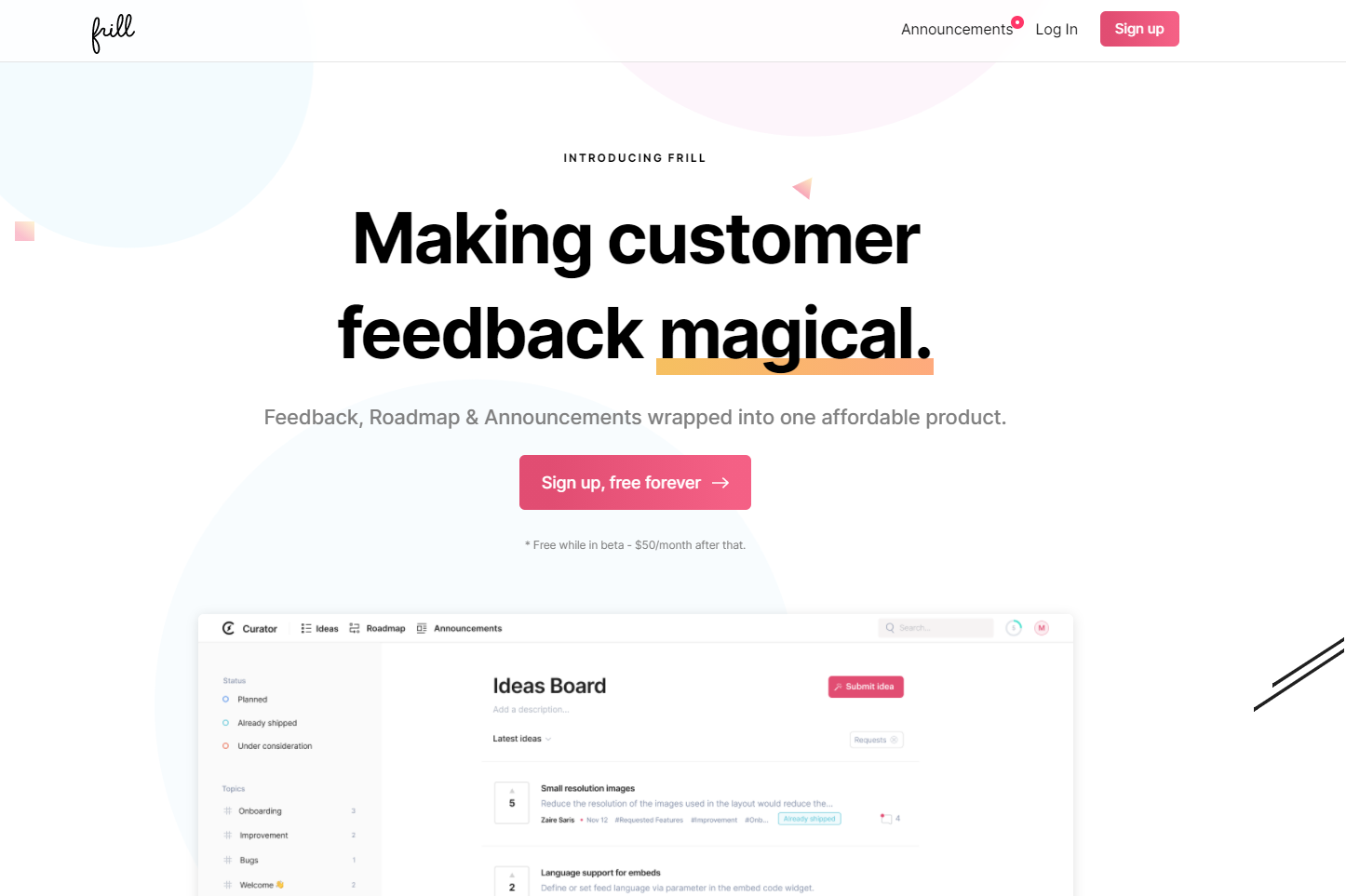
1. Frill
Best for: SaaS companies

Website feedback collection formats: Widgets and idea boards.
Other features available: Roadmap management and transparent sharing with users. Also Announcements, which is a changelog tool. You can also respond to customers’ ideas.
Core product value: Helps SaaS companies manage everything related to collecting, implementing, and announcing user feedback.
Pricing info: Frill's lowest-priced plan is just $25 per month, so sign up now. This monthly fee includes all features (Feedback, Roadmap, and Announcements).
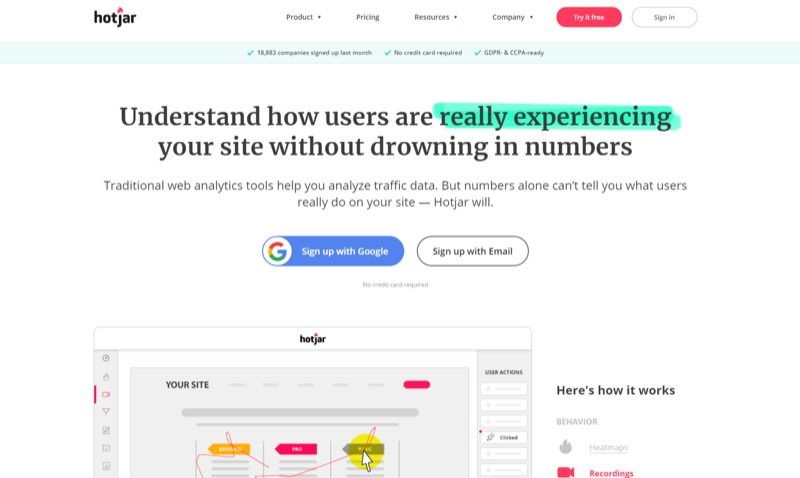
2. Hotjar
Best for: ecommerce companies

Website feedback collection formats: Widgets.
Other features available: Heatmaps for all site pages and session recordings to understand issues with poorly performing pages.
Core product value: Helps ecommerce companies gather behavioral data to fortify website analytics information and a/b test various site flows.
Pricing info: $99 per month
3. Mouseflow
Best for: ecommerce companies

Website feedback collection formats: Widgets and forms.
Other features available: Heatmaps, session recordings
Core product value: Helps ecommerce companies gather behavioral data that’s visual and to a/b test various flows and funnels.
Pricing info: Free for up to 500 recordings per month or $24 for up to 5,000 recordings per month.
4. Usersnap
Best for: consumer tech

Website feedback collection formats: Widgets.
Other features available: Visual bug reporting for QA purposes.
Core product value: Collecting feedback from a mass amount of users and replying in real time.
Pricing info: $19 per month for unlimited submissions from the widget or $129 per month for unlimited submissions from the widget as well as Zapier integration, browser error recordings, and customer care replies.
5. Webvizio
Best for: Collecting website feedback from visitors

Website feedback collection formats: Comments, task assignments, annotations, bug tracking.
Other features available: Video feedback.
Core product value: Leave feedback, assign, prioritize, and track web bugs and design changes on any live website or digital asset.
Pricing info: Flexible tariff rates from a forever free plan to $96 monthly for pro agencies.
6. Appzi
Best for: B2B enterprise companies

Website feedback collection formats: Widgets and surveys.
Other features available: Respond to customers’ ideas.
Core product value: Collecting feedback from customers for product changes, but creating changelogs and roadmaps is not available.
Pricing info: Free for up to 50,000 page views or $89 per month for up to 600,000 page views.
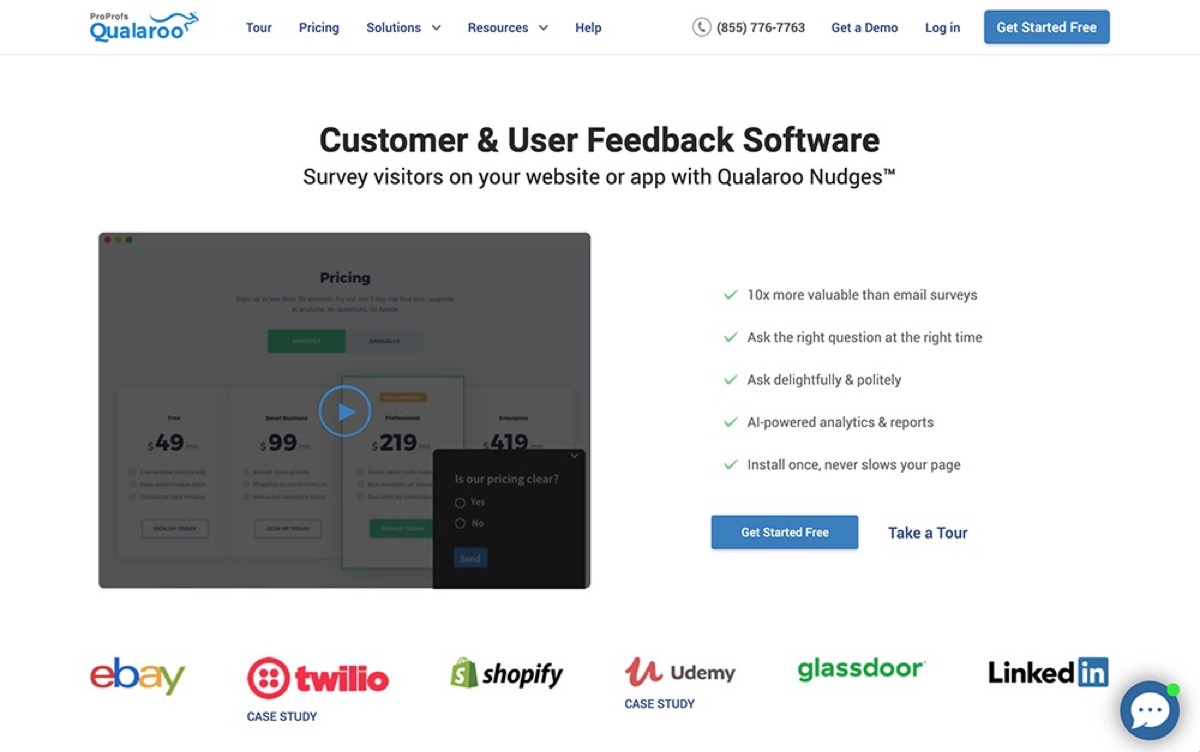
7. Qualaroo
Best for: B2C enterprises

Website feedback collection formats: Widgets, pop-ups (called nudges), and exit surveys.
Other features available: Works for website and app feedback. Can be used to collect UX feedback.
Core product value: Segmentation and nudges to ask the right people at the right time.
Pricing info: For up to 100,000 monthly page views, you'll pay $80 per month for the Essentials plan or $160 per month for the Premium plan.
8. Jotform
Best for: Consolidating website feedback with other types of forms

Website feedback collection formats: Forms and surveys.
Other features available: You can use their forms for product orders, customer or user registrations, information request, or any other purpose.
Core product value: Get all of your forms in one place.
Pricing info: Create up to 5 forms with up to 100 monthly submissions on the free plan. Or, pay $39 per month for the Silver plan and get up to 50 forms and 2,500 monthly submissions.
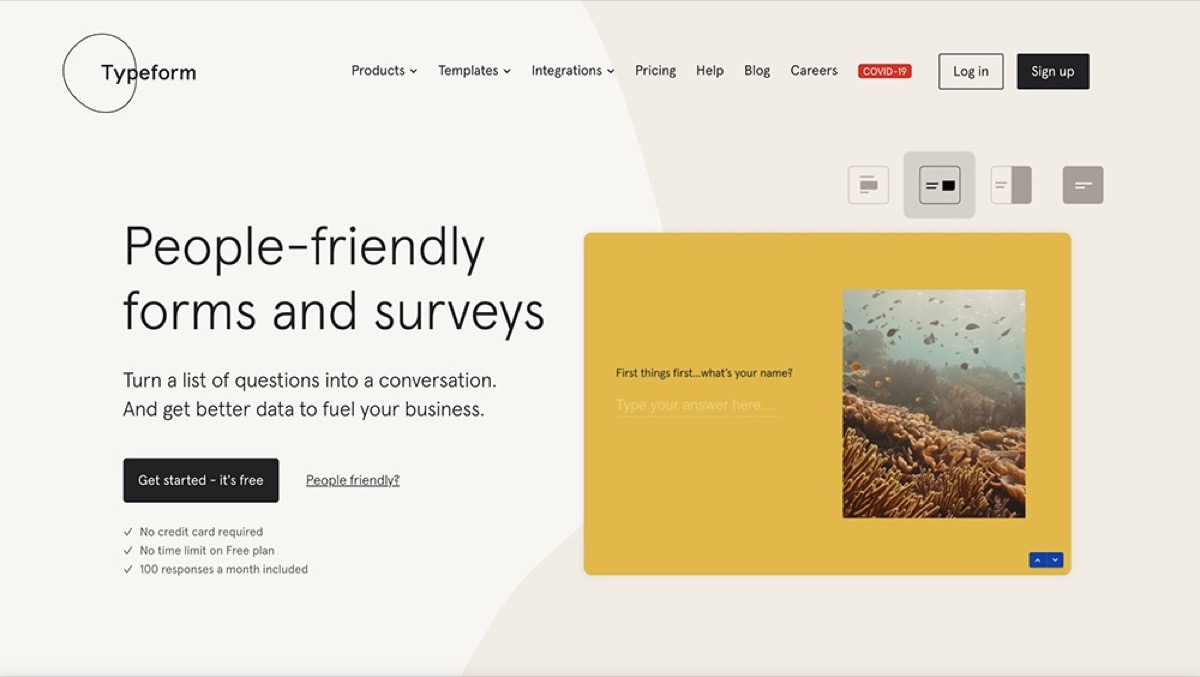
9. Typeform
Best for: Surveys with great UX

Website feedback collection formats: Surveys and forms.
Other features available: Conditional questions, form and survey templates, no-code chatbot builder, and tons of integrations with popular work tools to streamline your workflow.
Core product value: Typeform is known for being a user-friendly feedback tool that eliminates distractions and improves survey completion rates.
Pricing info: Get up to 100 responses per month on unlimited Typeforms on the free plan. Or, pay $50 per month for the Plus plan and get up to 1,000 responses per month.
10. Google Analytics
Best for: Free quantitative feedback for websites

Website feedback collection formats: Google Analytics offers insights into your audience and their activity, such as the total time on site, time per page, views per session, and total views per page.
Other features available: You can use the Goals feature in Google Analytics to track the completion of various user flows on your website.
Core product value: Because it's free and effective, Google Analytics is the most popular website analytics tool. You can use to collect feedback 24/7 on which pages are the most popular and which pages aren't getting views.
Pricing info: Google Analytics is free.
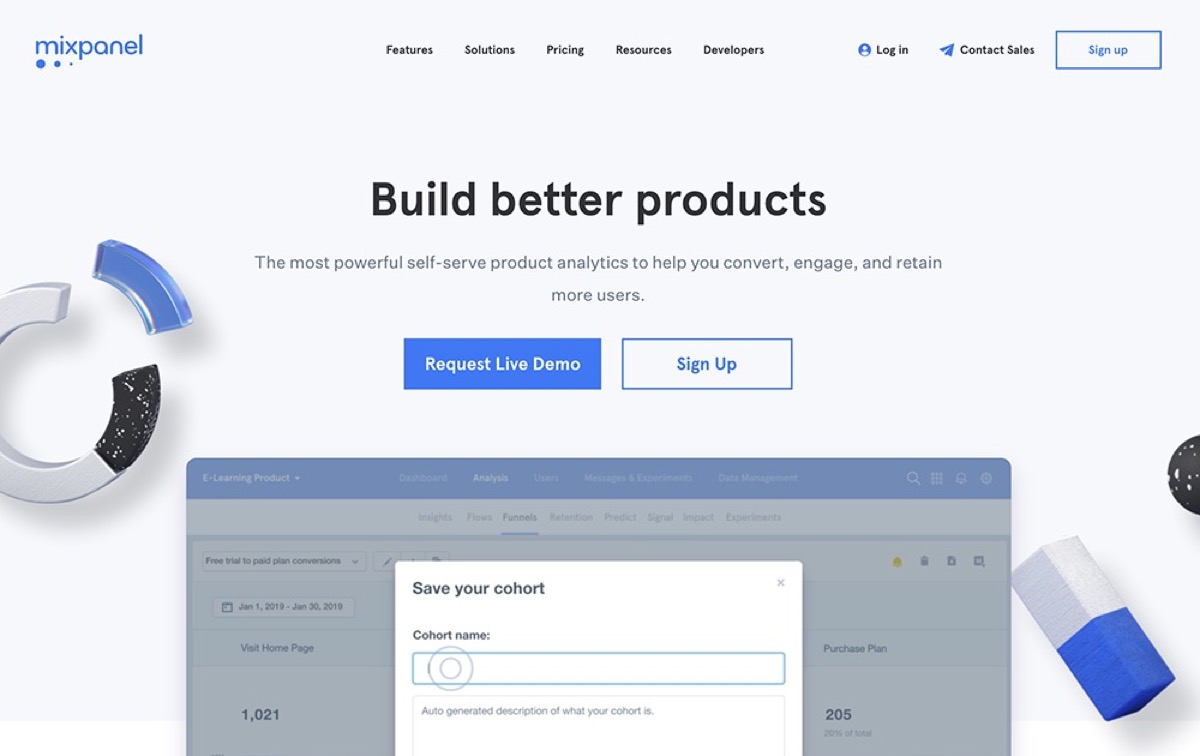
11. Mixpanel
Best for: Quantitative feedback for SaaS companies

Website feedback collection formats: Analytics dashboards and reports.
Other features available: With Mixpanel, you can track user flows, funnels, retention, and exploration activity.
Core product value: Mixpanel is the go-to resource for quantitative feedback for web apps and websites with complex features.
Pricing info: Mixpanel is free for up to 100,000 monthly tracked users but doesn't offer tons of features. With the Growth plan, you would pay $9,999 per month for up to 100,000 monthly tracked users but you'd get unlimited saved reports, data modeling, and advanced analytics.
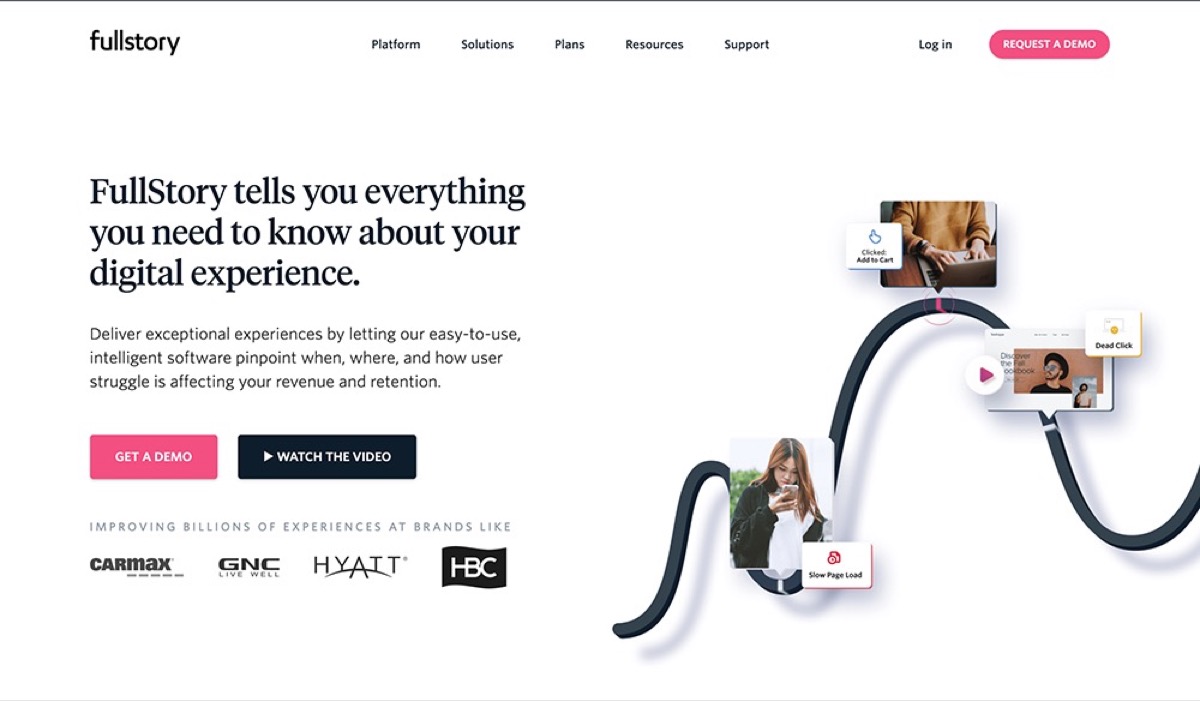
12. Fullstory
Best for: Quantitative digital experience analytics

Website feedback collection formats: Analytics dashboards and reports.
Other features available: Use Fullstory to run experiments to improve conversions and reduce dead clicks and rage clicks on your website.
Core product value: Monitor the digital experience across your website, web app, or mobile app.
Pricing info: Fullstory doesn't publish their pricing online, so contact them for a demo and custom quote.
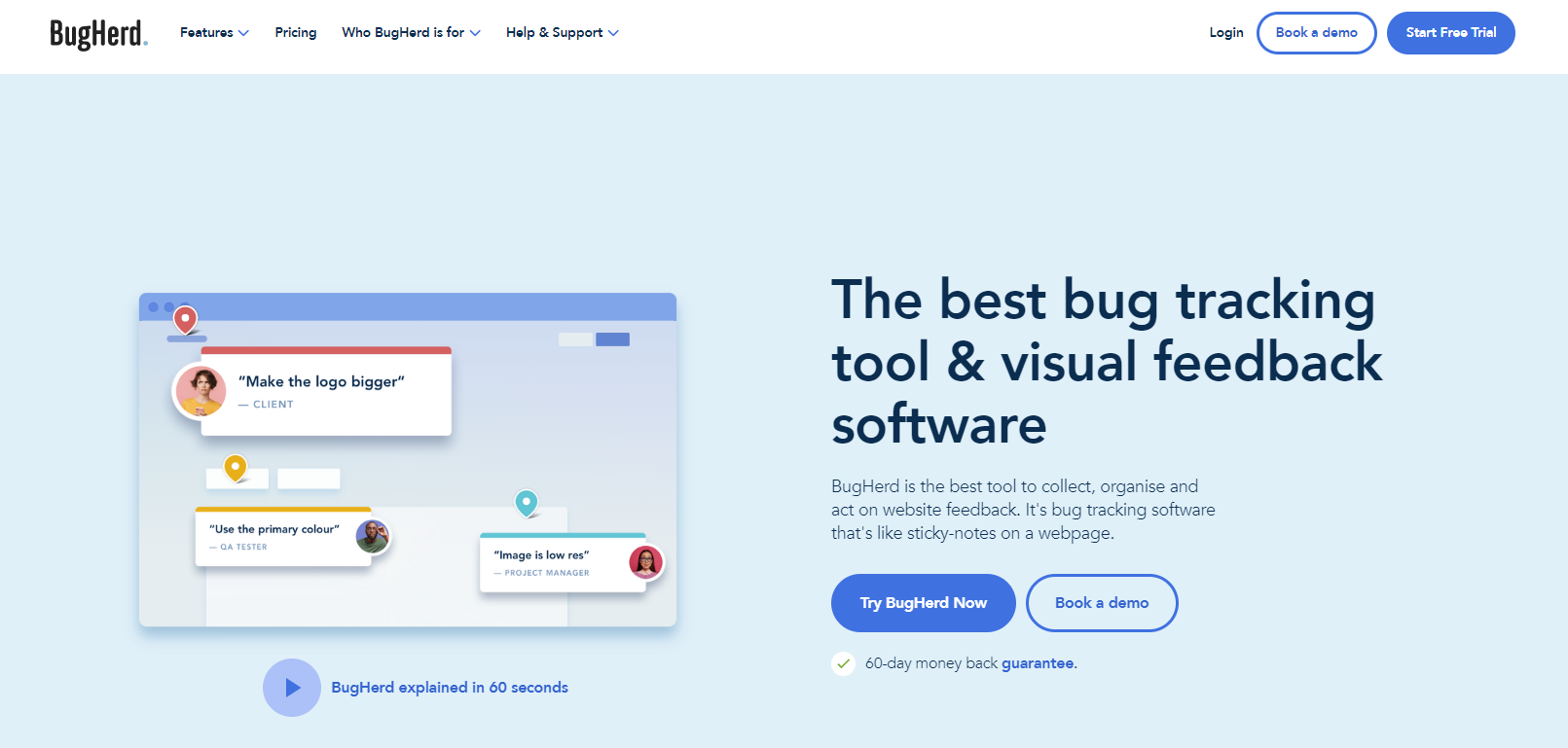
13. BugHerd
Best for: Tracking website bugs and feedback

Website feedback collection formats: Widgets and video screen captures.
Other features available: Collect feedback from customers as well as your internal team. Bug repro information like operating systems and browsers are automatically collected when users submit bugs.
Core product value: Managing website feedback and bugs from collaborators and customers in one place.
Pricing info: On the Standard plan, you'll pay $33 per month for up to 5 team members and 10 GB of storage. Or choose the Premium plan for $108 per month and get up to 25 team members and 50 GB of storage.
14. Pendo
Best for: Combining feedback collection and onboarding tours

Website feedback collection formats: Widgets.
Other features available: In addition to website feedback widgets, Pendo also offers features for managing user onboarding, product engagement, in-app support, and revenue growth experiments.
Core product value: Improving the product experience.
Pricing info: Their lowest tier plan costs $7,000 per year. Custom pricing is available for their higher tier plans.
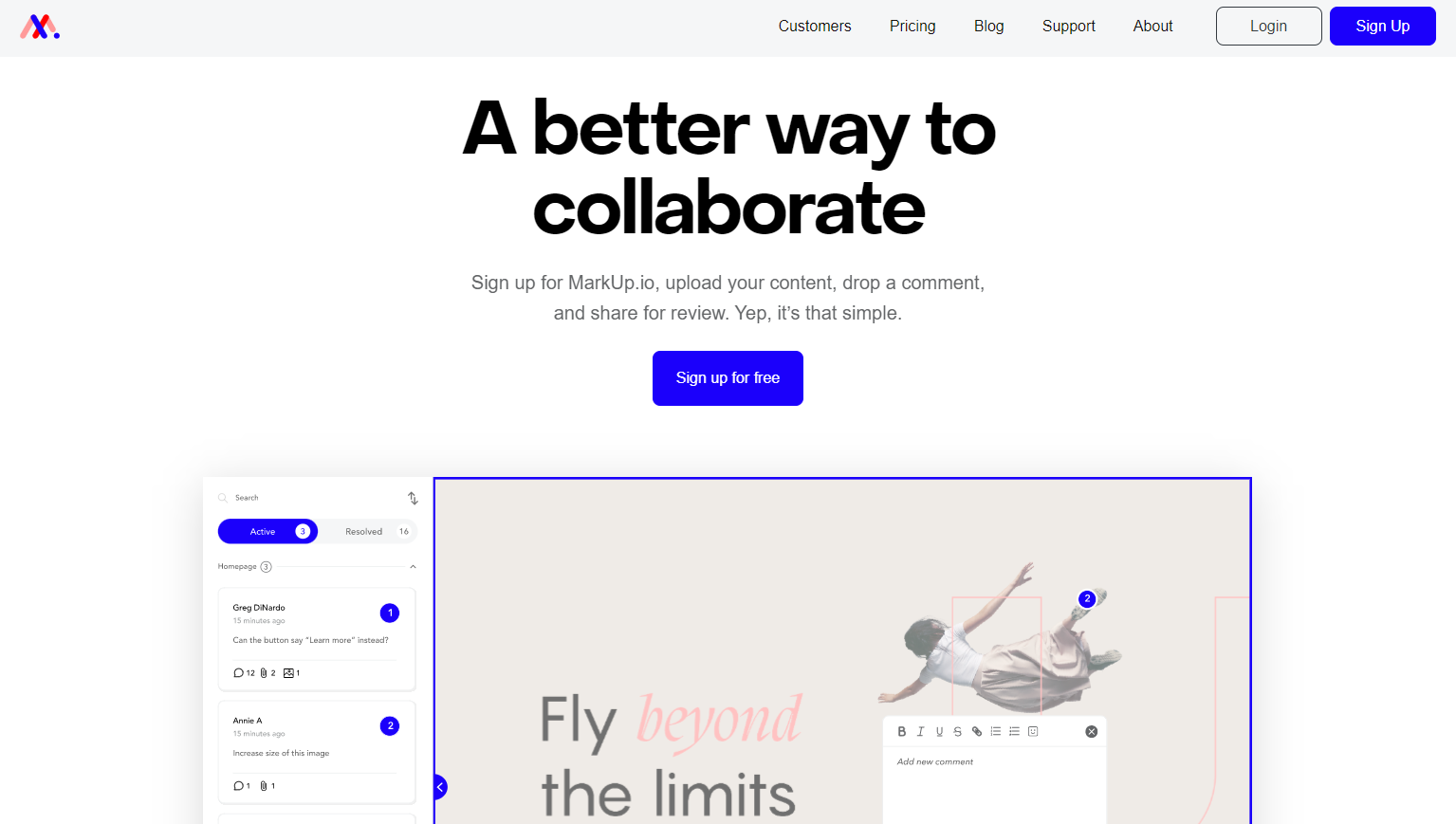
15. Markup
Best for: Collecting feedback from internal collaborators

Website feedback collection formats: Comments on website design and features.
Other features available: You can collect feedback throughout the entire website development process: design, development, and building. Internal teams can offer feedback on designs and websites made with Figma, InDesign, WordPress, Shopify, Squarespace, Wix, Hubspot, and tons more.
Core product value: Advanced website feedback that goes beyond what most teams currently have access to in Figma or other tools.
Pricing info: You get 1 workspace and up to 20 markups on the free plan, or pay $49 per month for the Pro plan and get unlimited markups.
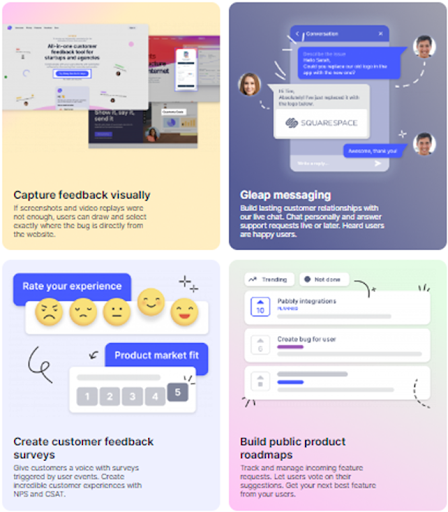
16. Gleap
Best for: Startups in need of consolidating their tech stack

Website feedback collection formats: Bug reports, feature requests, and user surveys.
Other features available: Technical data is automatically collected with all bug reports. You also get a customer feedback platform with live chat, public roadmaps, and automated messaging.
Core product value: Improving your product and communicating with customers in one place.
Pricing info: The free plan offers unlimited bug reports but only 1 day of data retention. The Growth plan costs $109 per month and offers advanced features plus 12 months of data retention.
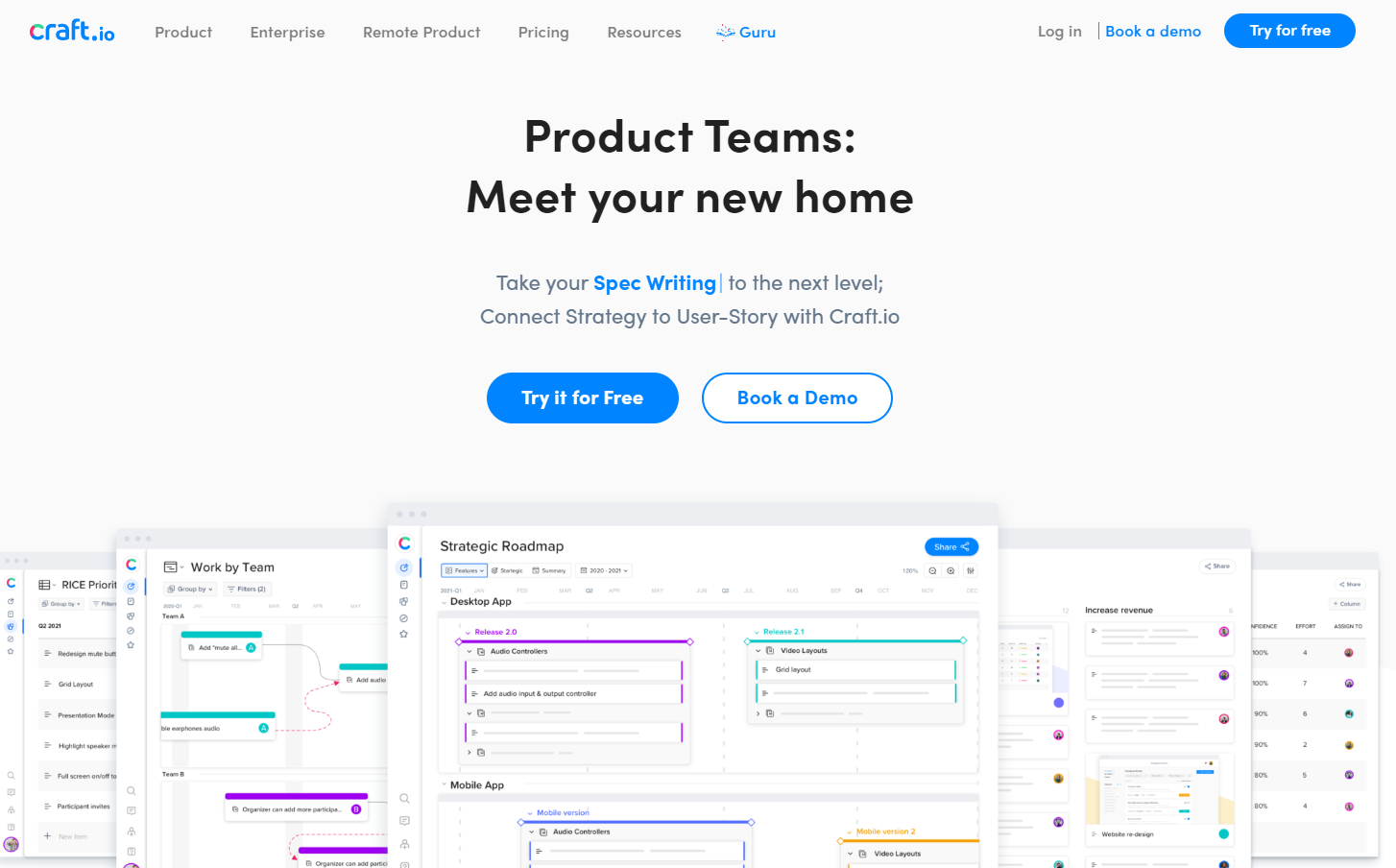
17. Craft.io
Best for: Website feedback and product management

Website feedback collection formats: Feedback portal for users.
Other features available: In addition to the website feedback tools, you get feature definition documentation, feature prioritization, roadmap planning, capacity management, and portfolio management.
Core product value: Product management with feedback
Pricing info: To create your own Feedback Portal, you'll need the mid-tier plan, which is called Pro. On the Pro plan, you'll pay $89 per month but you'll get unlimited contributors and some additional features, such as the capacity planning.
18. Mindful
Best for: Multichannel enterprise-grade customer feedback for your website and beyond

Website feedback collection formats: Widgets and form submissions.
Other features available: You can also collect feedback on the performance of your call center and live chat agents. The platform also offers features for call center scheduling and callbacks.
Core product value: Automating customer interactions and collecting feedback to improve experience.
Pricing info: As an enterprise-grade solution, their pricing isn't published online. So reach out for a custom quote.
How to add a website feedback tool to your website
In order to collect feedback around the clock, you need to add a feedback collection tool to your website. This way, users and customers can submit an idea, suggestion, or issue at any time.
Here are the steps to adding a feedback collection tool to your own site.
Step 1. Choose a website tool that matches your needs
First, you need to find a tool that matches your needs (scroll further down this article for our top 5 recommendations).
Frill is a great option for SaaS companies who want to use the tool to collect feedback about their features. Meanwhile, Hotjar and Mouseflow are a better fit for ecommerce companies whose customers might not be as willing to submit feedback directly but who will share their thoughts indirectly in the form of rage clicks and time on site and page scroll percentage.

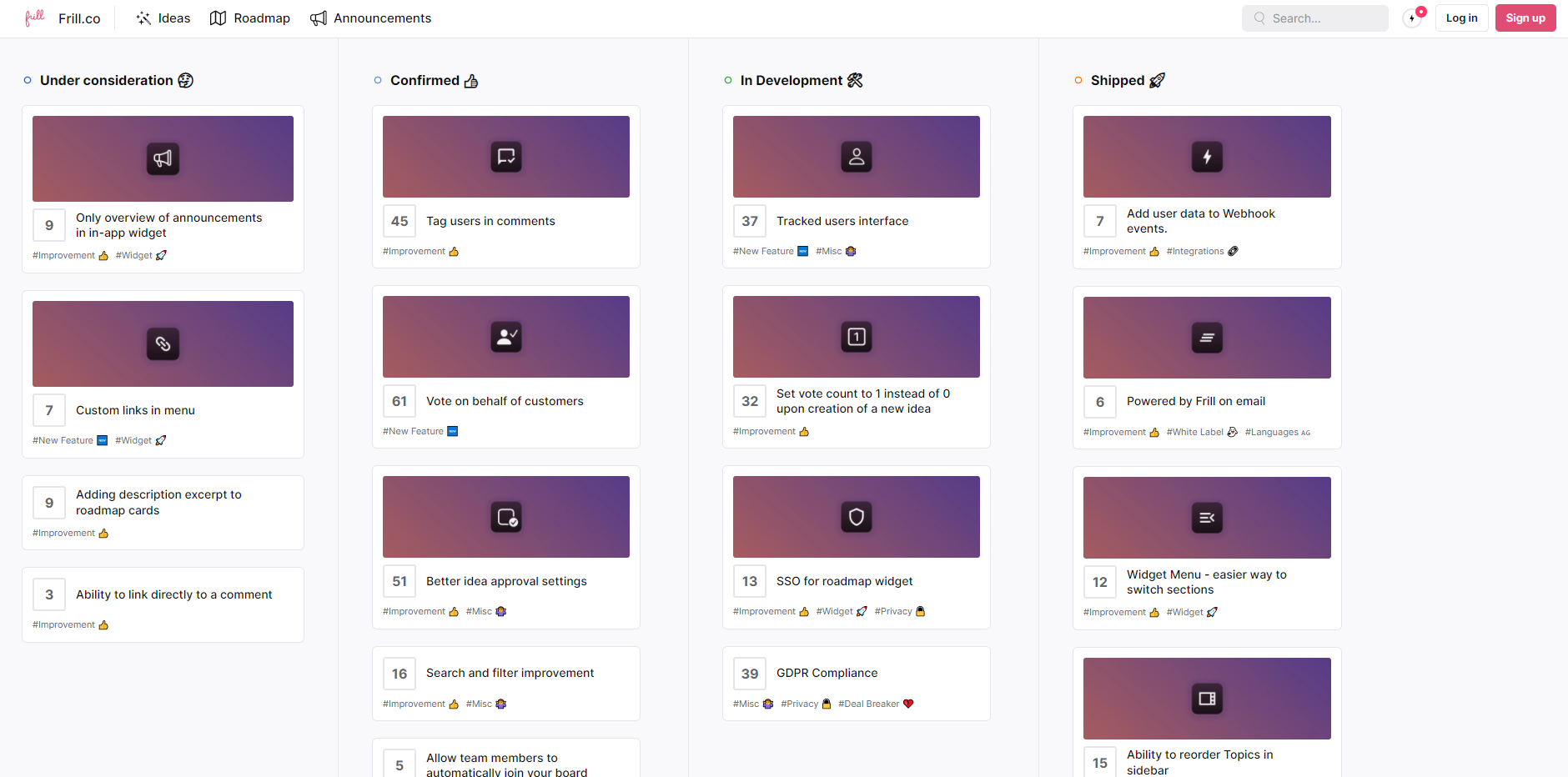
Frill offers idea boards where users can submit ideas and upvote and comment on each other’s suggestions.
Step 2. Add it to your public-facing website
The next step is to add the idea board somewhere on your website. At Frill, we use the “What’s new” tab in our menu to showcase our announcements, roadmap, and idea collection board.
You might want to link directly to your idea collection board from your main menu or your footer menu.

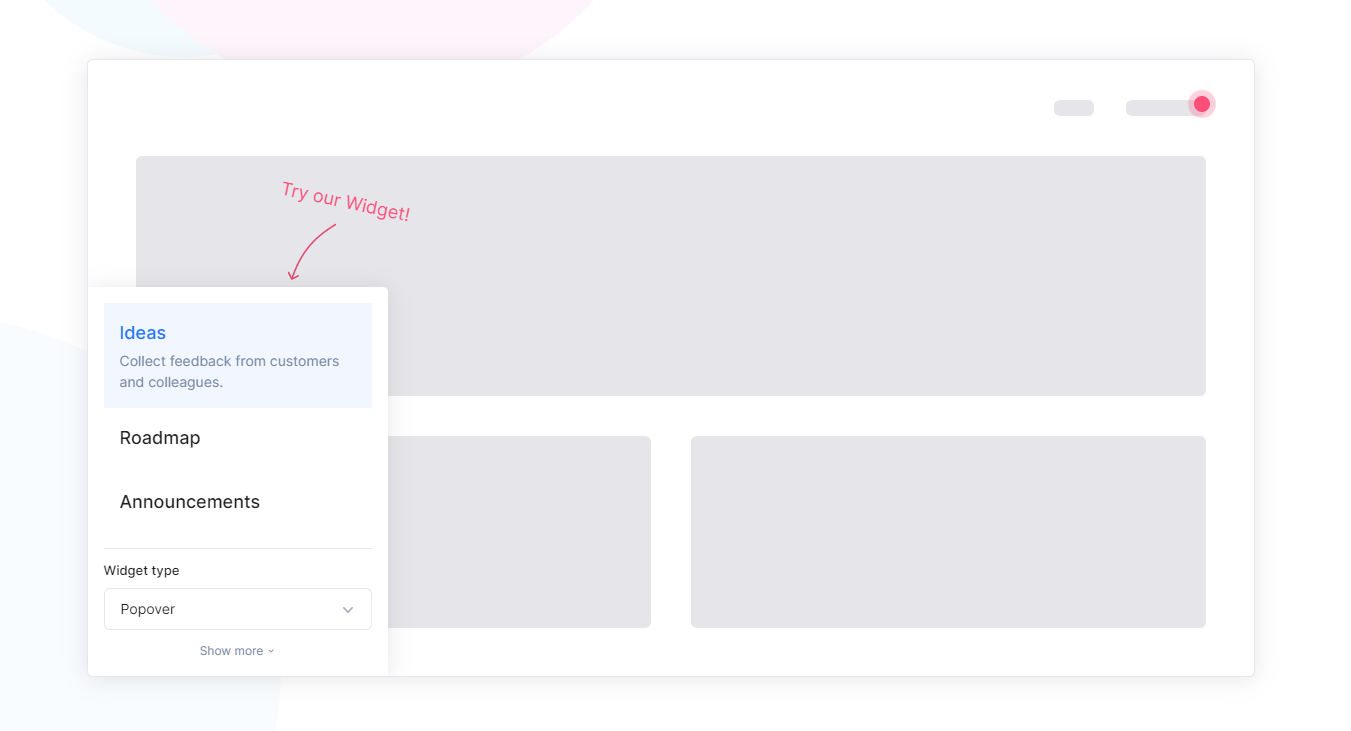
Step 3. Add the widget to your website or web-based app
You can also add a widget to your website or web-based app. If you’re using Frill, this widget will allow users to navigate directly to your idea board, roadmap, or announcements. You can send them directly to your idea board and ask them to submit an idea, or send them to your roadmap, where they’ll be presented with the option to submit their own idea.

A widget is a smart way to collect feedback because it’s always present, but can be easily minimized. This way, the ability to leave feedback is neither difficult to find nor overly distracting.
Step 4. Promote the idea board to your users
The widget that you add to your website will automatically drive traffic to your idea board. However, you might want to promote the ability to leave feedback in other ways too.

For example, you might send out a quarterly email newsletter asking for feedback, or you might include a small link to submit feedback in the footer of every email newsletter you send. You might also add an email requesting feedback into one of your customer onboarding or customer retention campaigns. And of course, you occasionally remind users to give you feedback by posting links to your idea board on social media. If you have a Linktree, you might even include “Submit feedback” as one of the links. This will not only make it easier for existing customers to submit ideas, but it will also communicate to potential customers that you’re a customer-centric company.
How to act on customer feedback
Collecting feedback is relatively simple, but how do you implement it?
Prioritizing website feedback
What are your goals for collecting feedback? If it’s something highly specific, you should use a survey to get the information from customers and users. Most likely, you want to collect feedback around the clock so that no issue ever goes unanswered.
Here are the top things to hunt for:
Errors, bugs, and breaks
Confusion, frustration, and UX concerns
Ways to make a current feature better
Ideas for new features
Comparisons to what competitors offer
Of course, your customers might come at you with other types of feedback, but 99% of the valuable input will be related to one of those five things.
Sorting website feedback
To quickly sort feedback, you should use a website feedback tool that includes upvoting like Frill.

When users can upvote ideas and add their own commentary to someone’ else’s idea, you get a lot of benefits:
Users prioritize ideas for you by showing you what’s popular
You can learn how an issue or idea affects multiple users (who might have a different spin on things)
You can ask follow up questions to each user who participated in that idea, not just the user who brought it up
Frill also saves you time on implementation, because you can pull items from the Ideas feature straight into your Roadmap, which is transparently shown with users.
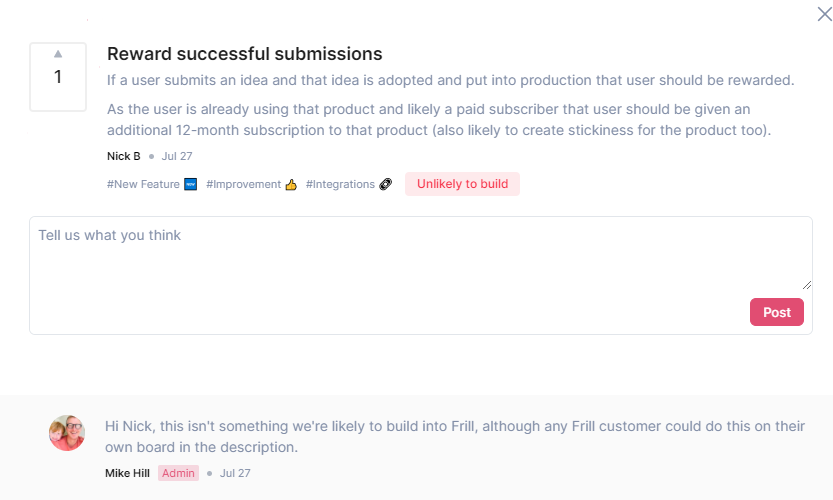
If an idea isn’t worth tackling, you can politely inform the user as to why and offer an alternative solution for them.
Here’s an example:

Whatever you choose, make sure that your website tool not only helps you collect feedback but also address it.
Want one place for Ideas, Roadmaps, and Announcements? Check out Frill.